基于PYNQ-ZU的LLM模型DEMO

作为一个调皮的FPGAer,同时想借着ChatGPT炒一波热度,我们的工程师与实习生玩票性质地尝试了把大语言模型跑在了FPGA上,让我们试试用支持PYNQ框架的PYNQ-ZU平台,与人工智能来一场聊天吧。
本次的LLM模型的部署并没有采用时下很火的GPT模型,而是采用了RWKV模型。其原因是。。。。。。
原理
模型
采⽤了RWKV模型
GPT,BERT等基于Self-Attention的Transformer模型都⾯临两个问题
◆Self-Attention 使⽤的缩放点积注意⼒并不包含 Token 以及 Token 之间的位置信息。
◆整个序列中的每个 Token 都需要相互运算,导致训练与推断复杂度不佳
(O(n2))
RWKV使⽤WKV计算代替Self-Attention机制,解决了这两个问题。
◆WKV 计算过程直接向 Token 引⼊了具有平移不变性的位置编码,不需要引⼊额外的位置编码。
◆Token 之间⽆需相互运算,WKV 计算过程只对各 Token 分别变换并累加结果
(O(n))
因此RWKV速度更快,更省内存,可以⽤CPU推理还保持⼀定的速度。同时也适合PYNQ内存不⾜的环境。
参考:https://huggingface.co/blog/zh/rwkv
Model⽂件夹下有三个经过int4量化后的模型,分别是1B5-Eng.bin 3B-50Chn.bin 3B-Eng.bin。3B-50Chn模型是⽤50%中⽂语料+50%英⽂语料训练的。测试下来未经过硬件加速的情况下,1B5模型⼀个token的处理时间平均为840ms,3B参数的模型⼀个token的处理时间平均为1600ms。理想情况下应将其降低到30ms以下, A53的性能还是有些不足。
推理框架
使用了rwkv.cpp和ggml(ggml的主要框架都在⼀个超过18000⾏代码的.c⽂件中, 为了⽅便未来的硬件优化把它拆成了⼏个部分,拆解步骤中为了不混淆将拆解后的改名为pyntor)
网页的服务器端采⽤了flask,仅能作为⼀个DEMO使⽤。
文件结构
LLM/rwkv⽬录下,app.py为后端服务器,其前端⽹⻚和JS分别在templates和static⽂件夹中。模型的加载以及推理在chatbot.py中。可以设置语⾔等,也可以修改提⽰词。
操作步骤
打开终端
可通过串⼝打开终端或者SSH打开终端.
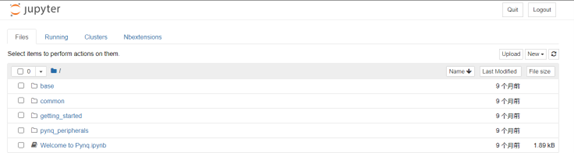
也可以通过进⼊jupyter192.168.3.1:9090来打开终端,具体操作如下:

在右侧New按钮中新建⼀个终端

运行模型



前端输⼊后,后端会开始进⾏推理


最后返回结果

最终演示效果请查看我们的B站-依元素科技

文章来源:依元素科技微信公众号