本文通过一个简单的例子,介绍Vivado 下的仿真过程。主要参考了miz702的教程,同时也参考了Xilinx的ug937, xapp199.。
我的软件平台是Vivado 2015.4, 硬件平台是黑金的AC7010, Zynq 7000, 其实与平台关系不大。
本文分为四部分:工程的建立,测试代码,仿真图形输出,更复杂点的例子。
工程和源码下载链接: 链接:http://pan.baidu.com/s/1gflHSdH 密码:fpi5
1:工程的建立:
打开Vivado 软件,
并点击新建工程, New Project,并点击Next

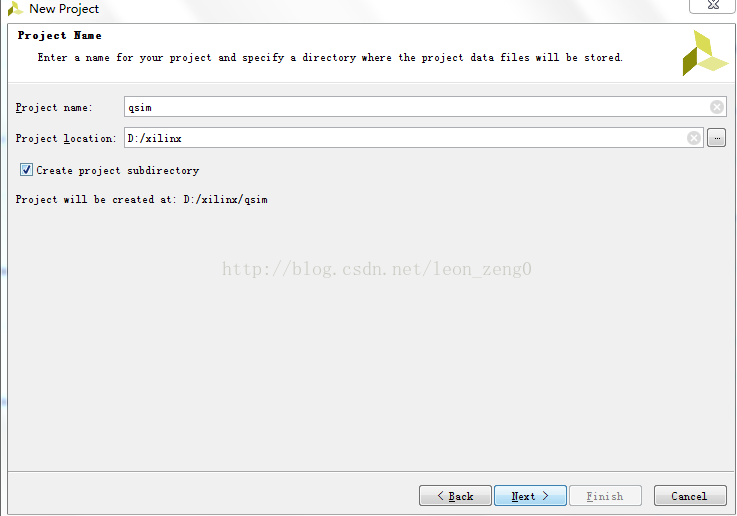
出现如图界面, 输入工程名和路径,我这里是qim

点击Next ,出现选择工程类型的界面, 选择RTL Project, 并且选择 Do not specify sources at this time.

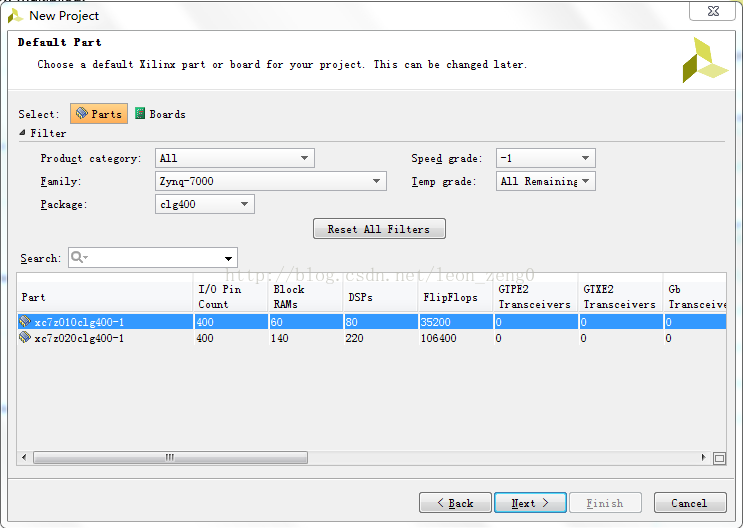
选择硬件平台, 我是这么选择的:

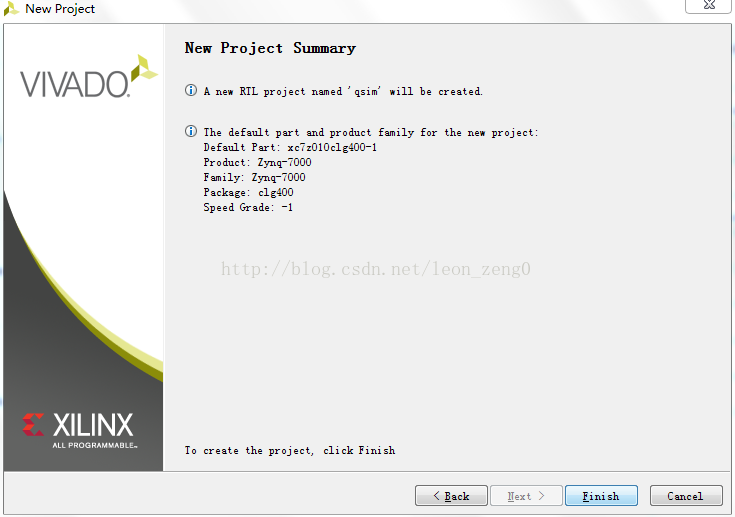
点击确定,出现Summary 窗口,点击Finish, 工程就建立完成了。

2:代码的导入或输入:
本例子有2个源文件:待测试的verilog 文件, 测试文件。
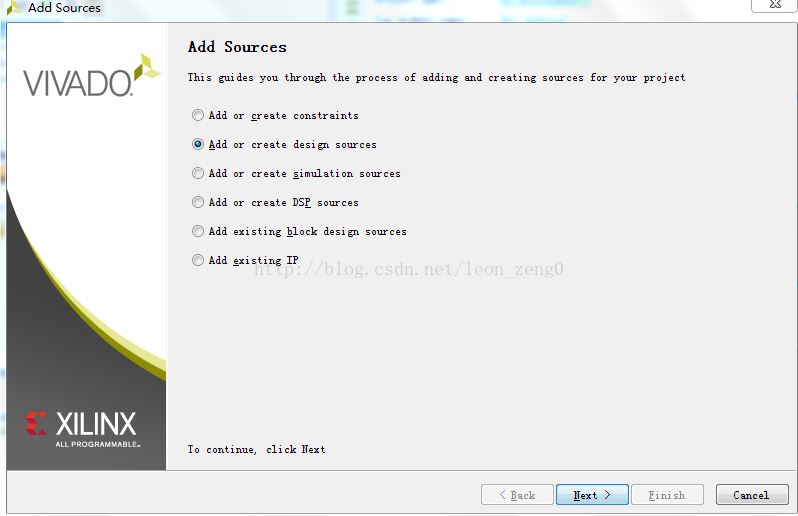
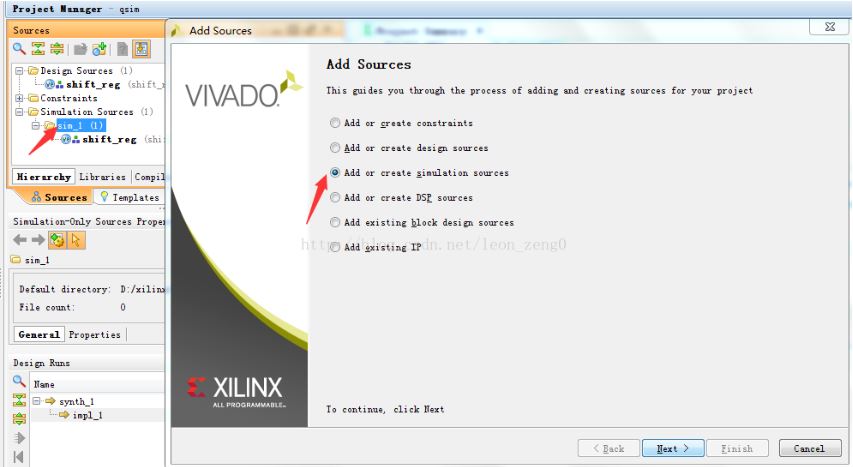
右键点击Design Source ,选择Add Source

这里添加的设计源文件,并点击Next

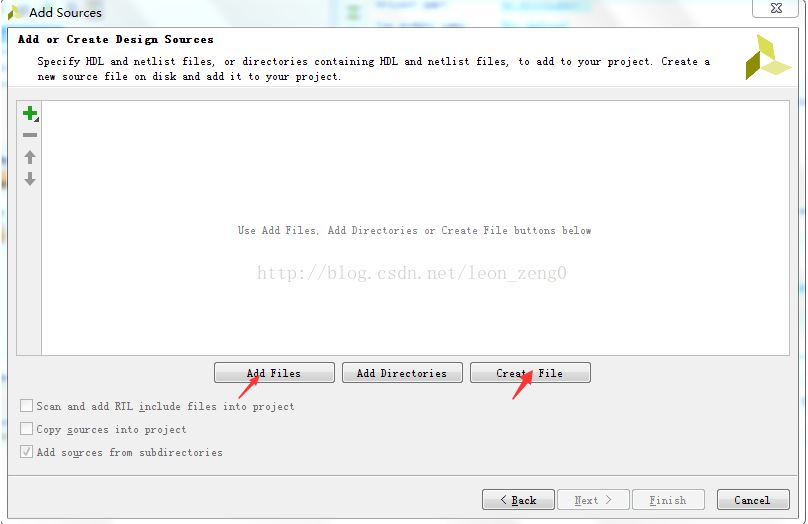
你是选择添加还是新建,你有源代码文件,你可以选择Add Files, 但我这是新建

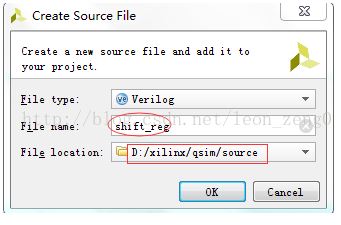
新建文件名和路径,添加也一样。你要选择verilog 文件类型

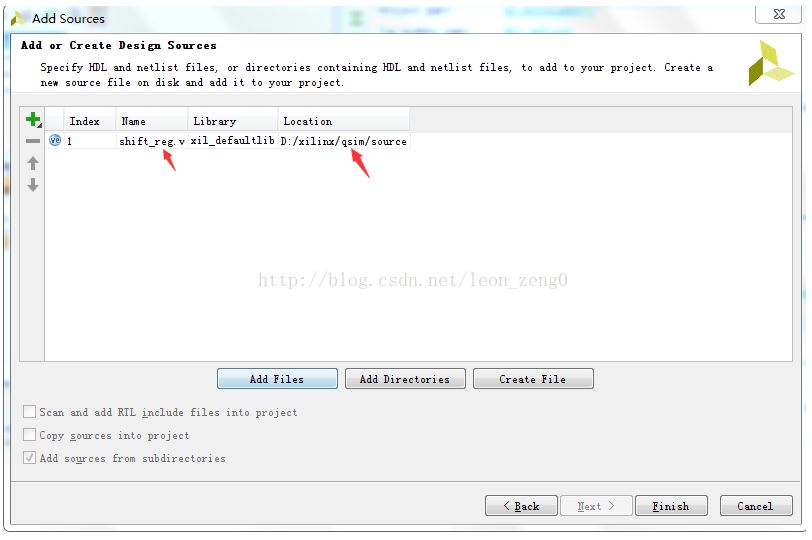
出现了这样一个对话框,目录和文件名。

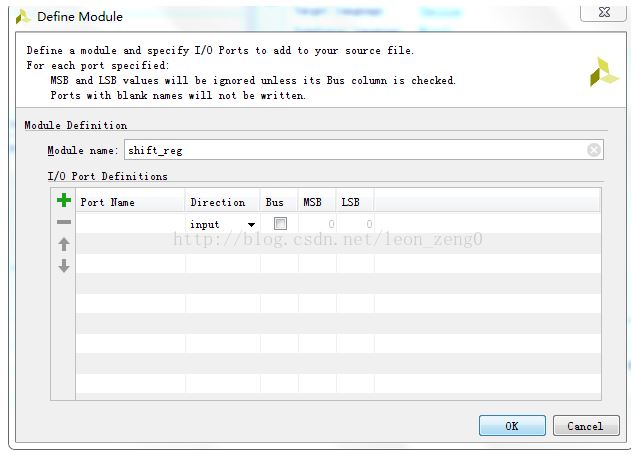
出现这样一个对话框,ok 就可以,

再这样,Yes, 添加估计不是这样的,

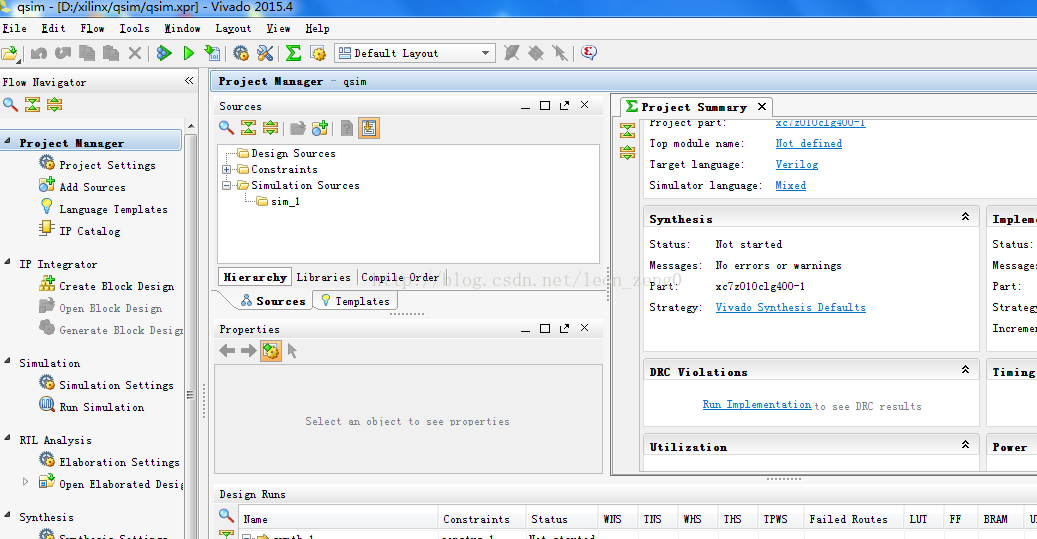
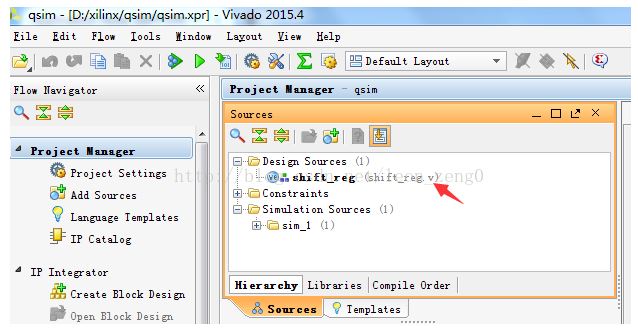
好了,文件出现在这里了

基本同样的操作,在simulate source 这里添加测试文件testbench.v 文件,不再复杂图示了。


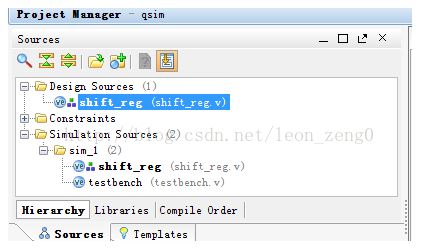
好的,添加或新建2个文件后,这样的效果。

如果你是新建,你就需要输入源代码,或者copy 这里,去本文开头介绍的地方下载源文件好了。我这源代码是从xapp.pdf 里copy 过来的。

测试代码也是输入,或copy,最好是下载

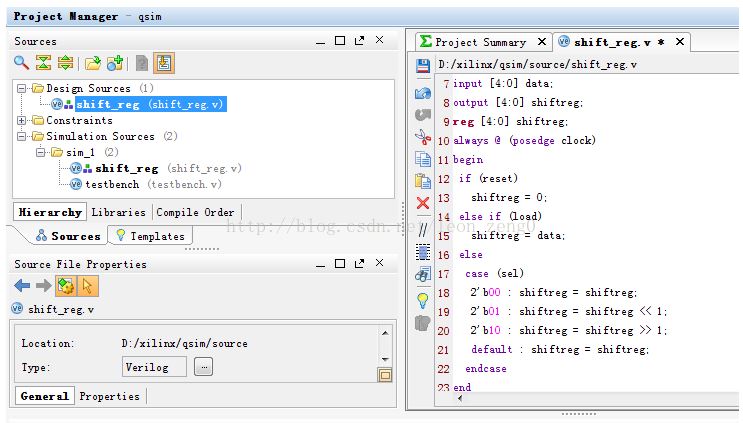
shift_reg.v 文件的内容:
`timescale 1ns / 1ps
module shift_reg (clock, reset, load, sel, data, shiftreg);
input clock;
input reset;
input load;
input [1:0] sel;
input [4:0] data;
output [4:0] shiftreg;
reg [4:0] shiftreg;
always @ (posedge clock)
begin
if (reset)
shiftreg = 0;
else if (load)
shiftreg = data;
else
case (sel)
2'b00 : shiftreg = shiftreg;
2'b01 : shiftreg = shiftreg << 1;
2'b10 : shiftreg = shiftreg >> 1;
default : shiftreg = shiftreg;
endcase
end
endmodule
这是一个移位寄存器的例子,load=1 的时候 shiftreg=data, sel =0, 不动作, =1 左移, =2 ’b10 右移
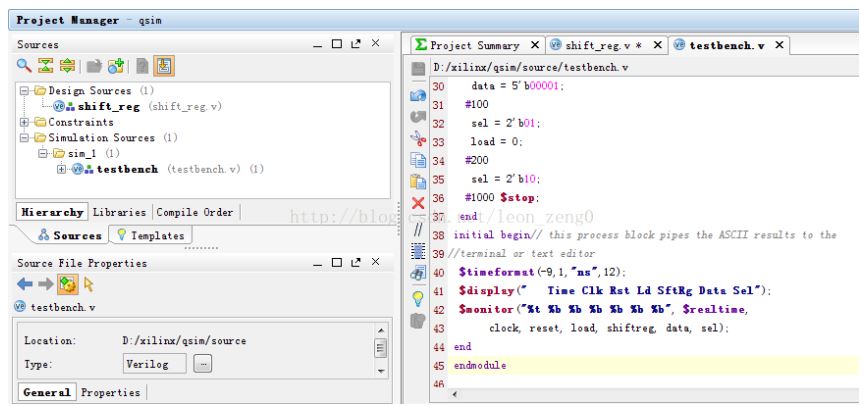
testbench.v 代码如下:
`timescale 1ns / 1ps
module testbench; // declare testbench name
reg clock;
reg load;
reg reset; // declaration of signals
wire [4:0] shiftreg;
reg [4:0] data;
reg [1:0] sel;
// instantiation of the shift_reg design below
shift_reg dut(.clock (clock),
.load (load),
.reset (reset),
.shiftreg (shiftreg),
.data (data),
.sel (sel));
//this process block sets up the free running clock
initial begin
clock = 0;
forever #50 clock = ~clock;
end
initial begin// this process block specifies the stimulus.
reset = 1;
data = 5'b00000;
load = 0;
sel = 2'b00;
#200
reset = 0;
load = 1;
#200
data = 5'b00001;
#100
sel = 2'b01;
load = 0;
#200
sel = 2'b10;
#1000 $stop;
end
initial begin// this process block pipes the ASCII results to the
//terminal or text editor
$timeformat(-9,1,"ns",12);
$display(" Time Clk Rst Ld SftRg Data Sel");
$monitor("%t %b %b %b %b %b %b", $realtime,
clock, reset, load, shiftreg, data, sel);
end
endmodule
3: 仿真过程:
仿真设置:点击主菜单 Flow->Simulation Settings
或者界面左边Project Manager 下的Simulation Settings
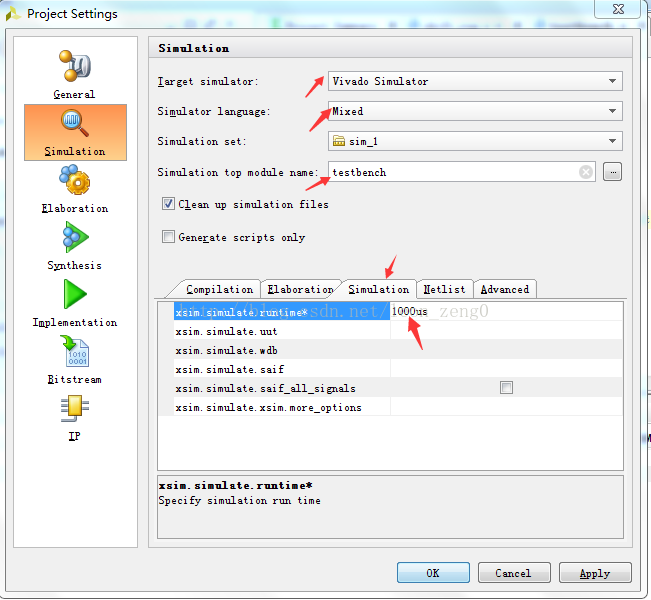
出现如下设置界面,并设置好,注意箭头地方是否一致,或者设置一致。

设置好之后, Flow->Run Simulation 或者左边直接点击,选择 Run Behavioral Simulation, 就是最上的那个选择。
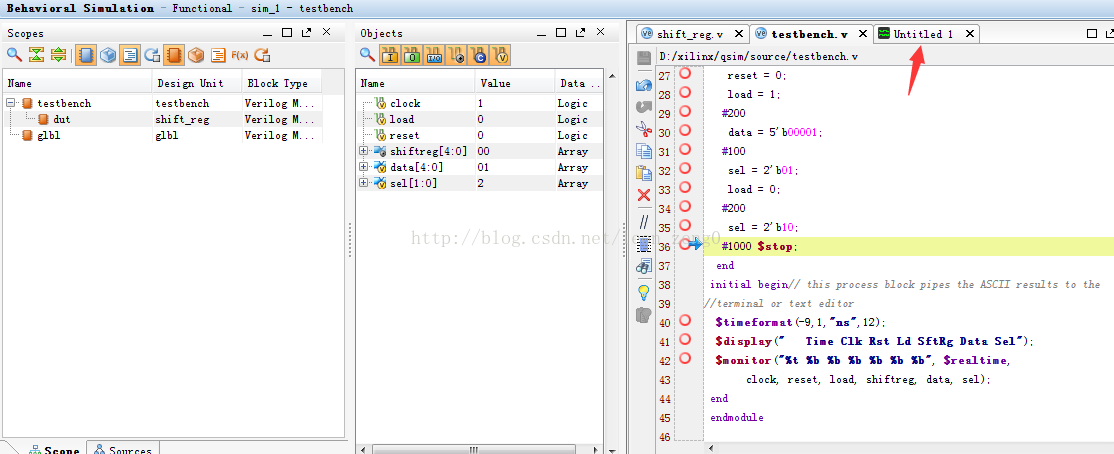
这个时候出现如下界面:
能出现如下界面基本就是成功了,有时候你的代码有错误,就会报错。我开始的时候就是这样,也不知道怎么检查错误。后来发现如果这样,可以点击综合,Run Synthesis, 可以指示错误代码信息,方便排除, 如果你直接用下载的代码,应该不会错误。

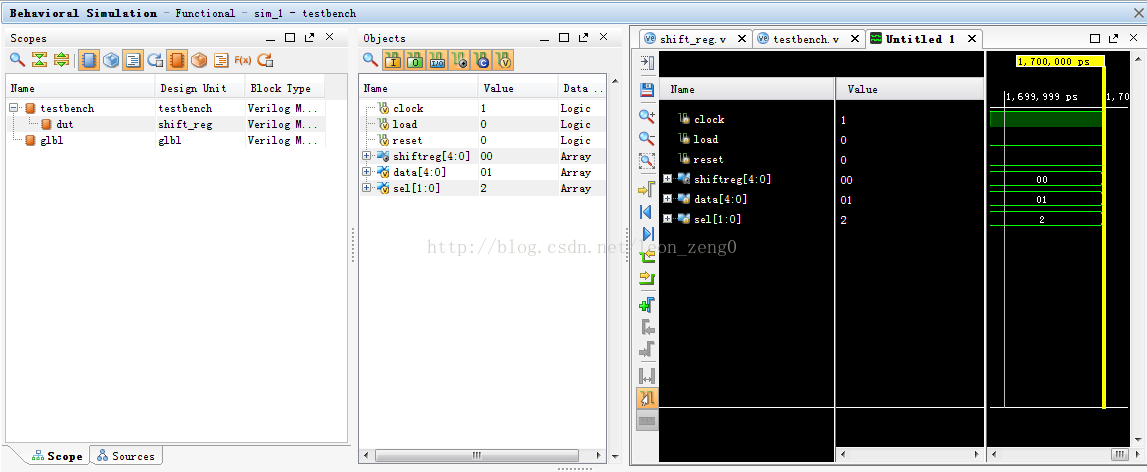
怎么说成功了呢?图都没显示,不急,单点选择Untitled ,就是上图红箭头的地方,就会出现图形了。

但是上图还是没有波形,点击下图Zoom Fit, 出现密集的波形,你再点其上面的放大,缩小,就能看到波形了。

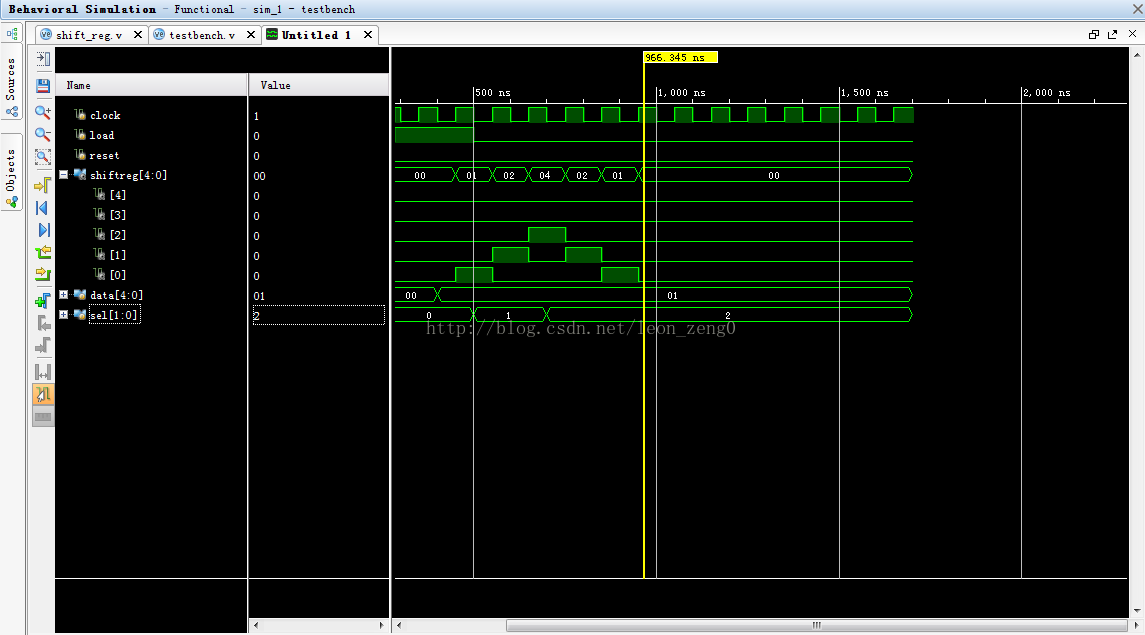
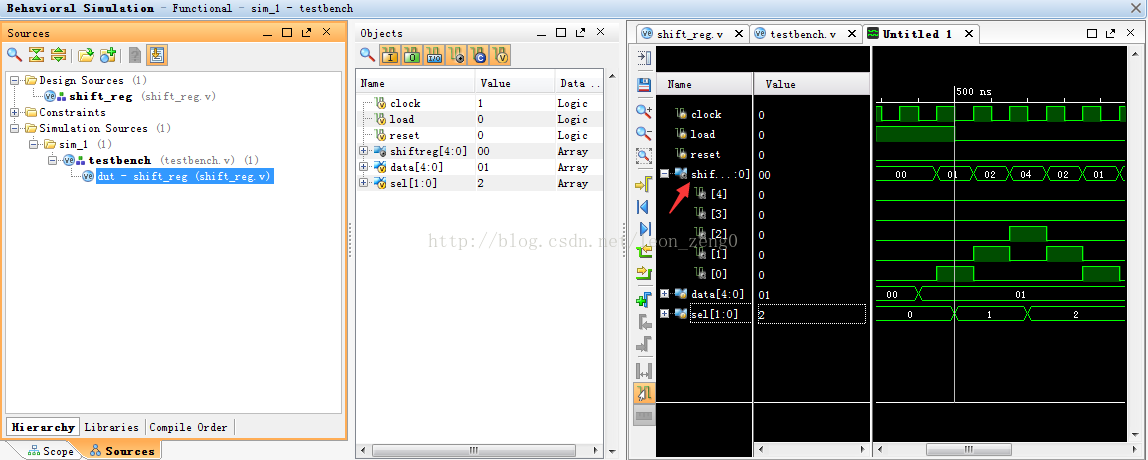
波形还不是很好看,可以点右上角的全图显示,shiftreg也可以点开, 这样你可以看到移位效果了。


好了,通过这个例子有了仿真的感觉了吧。
4:更复杂一点的例子
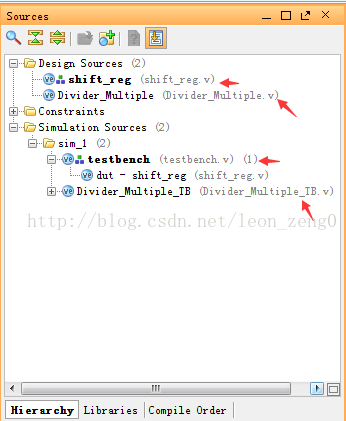
上面例子很简单,操作也没什么复杂,很多功能还不能展示。下面我们来个复杂一点的。 分别添加下载的文件, Divider_Multiple.v Divider_Multiple_TB.v , 添加后效果如下:

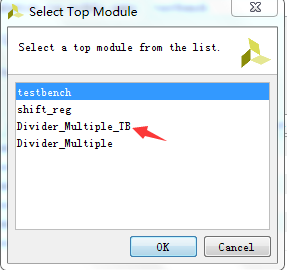
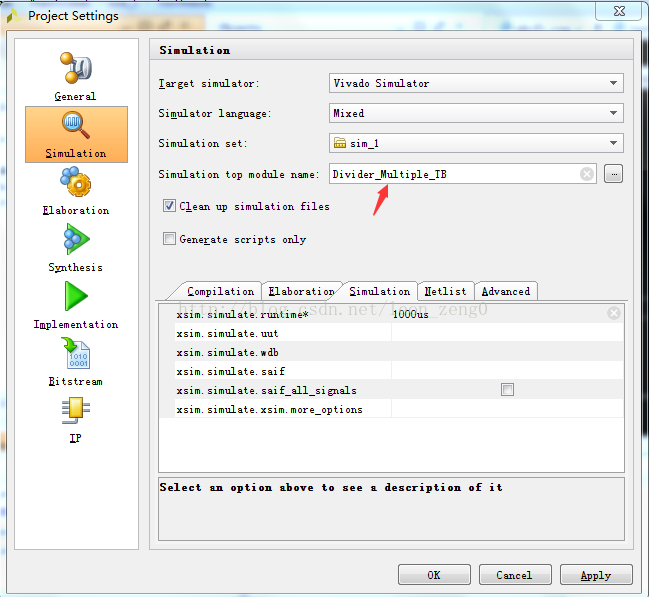
我们需要仿真设置, Simulation Settings, 在对话框里,有个选择Simulation top Module name 的地方,点击就出现以下选择对话框:

这次我们选择Divider_Multiple_TB

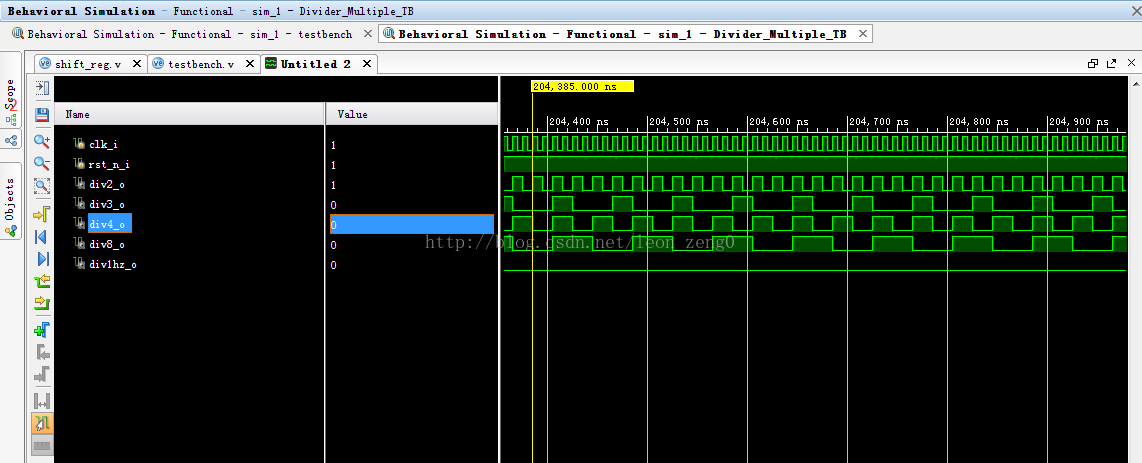
这是一个多次分频的程序,2,3,4,8分频,还有1hz 信号,波形比较多样一点。

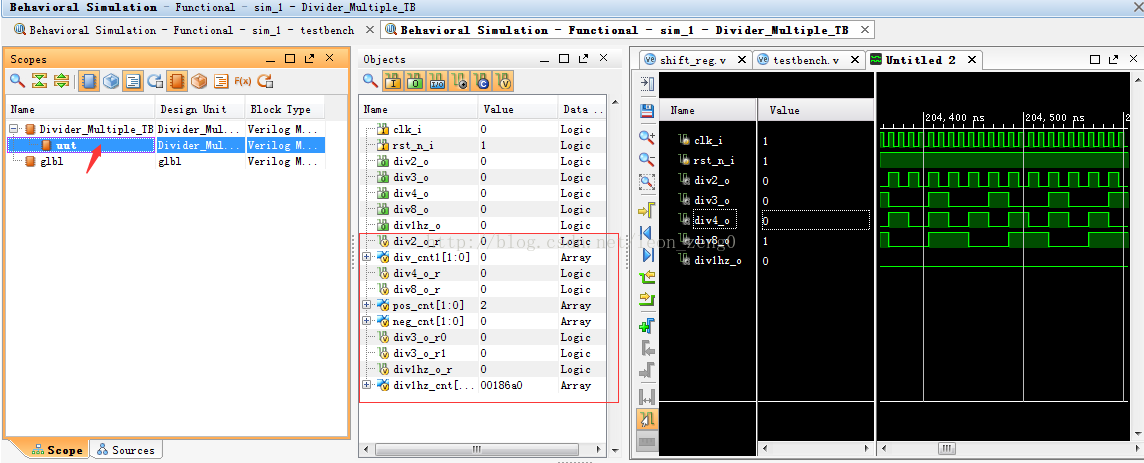
我们要显示内部数据,点击uut, 红箭位置, 这是Objects 窗口多了很多变量,就是红框里的

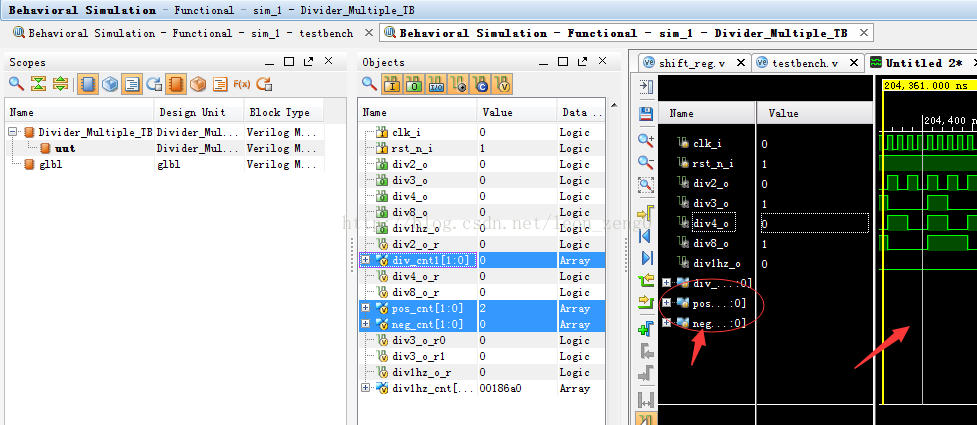
选择下面3个变量div_cnt1, pos_cnt, neg_cnt。 怎么选多个呢? 用CTRL 还有shift, 选好后,鼠标右键Add to Wave Window, 这样就添加到波形图了,但还是没有波形显示。

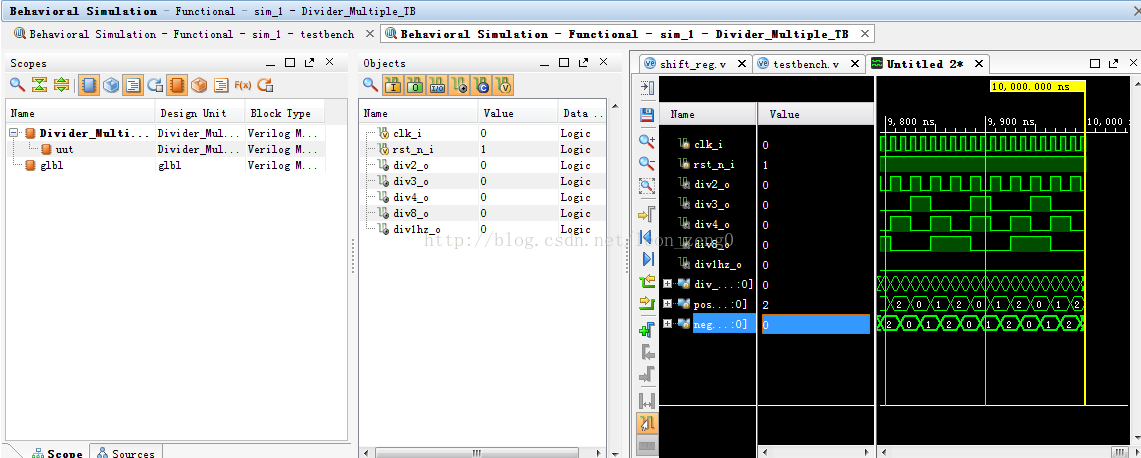
点击 Run ->Run For , 或者工具条Run For , 你就看到有波形了

如果要复位再重放, 你就需要保存设置参数。波形图左边快捷工具条里选择 Save Waveform Configuration, 或者CTRL + S 或者File -> Save Waveform Configuration
就出现保存配置对话框。 下次就使用你刚才的设置。

还可以添加分界线,右键显示点击 New Divider,开始分界线在下面,你可以拖到任何地方,看起来比较方便一点,特别是信号多一点的时候。

还有分组功能, 控制进制显示, 模拟显示功能,颜色控制,需要慢慢体验或者学习。这些在ug937 里有介绍。
这里也就是带你入门vivado 仿真。
本文来自 leon_zeng0 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/leon_zeng0/article/details/78441871?utm_source=copy